Lorsqu’on travaille sur une marque ou un logo la question des couleurs demeure centrale. Une palette de couleurs efficace est aussi indispensable pour un site web, ou même une application logicielle. Plus généralement le choix de couleurs est indissociable d’une charte graphique. Les couleurs peuvent aider à assoir le positionnement de votre image, à se différencier, ou encore à proposer une interface soignée et agréable.
Lorsque l’on part d’une feuille blanche, il n’est pas toujours aisé de choisir les bonnes couleurs. Se fixer une palette avec différentes teintes harmonieuses, accordées et complémentaires est pourtant nécessaire. Surtout dans votre phase de réflexion marketing ou de conception.
Aujourd’hui, il existe plusieurs outils sur internet qui seront de très bonnes sources d’inspiration. Je vous propose ici une sélection des mes préférés.
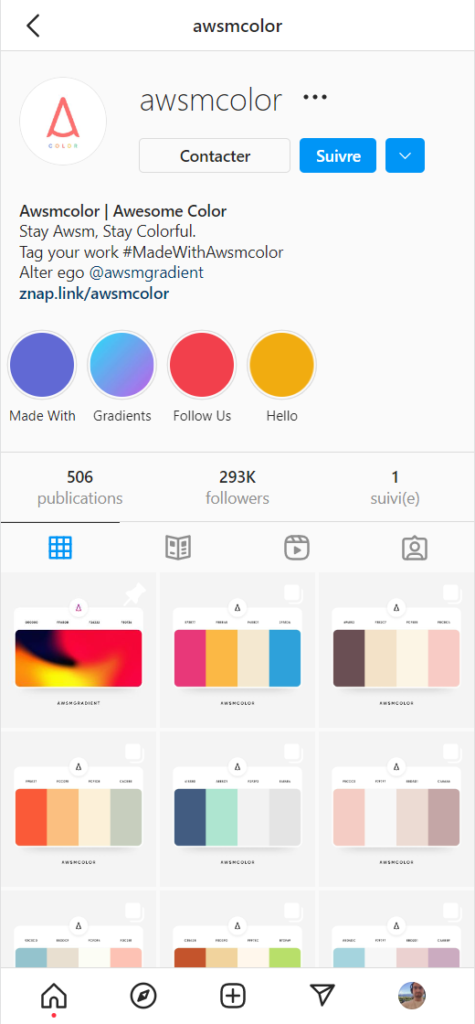
1: A la recherche d’une première palette de couleurs sur Instagram ?



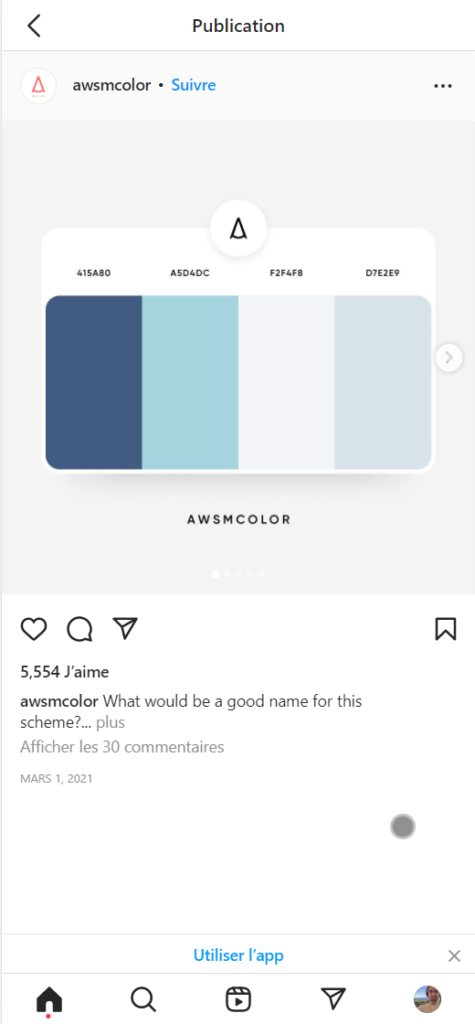
Commençons par deux comptes Instagram jumeaux à consulter sans modération : Le premier @awsmcolors est un compte dont toutes les publications sont justement des propositions de palettes. Elles sont mise en scène très sobrement : 4 couleurs assorties (avec leur code html) dans un simple bloc à 4 colonnes. C’est à mon avis un bon point de départ à feuilleter trouver l’inspiration. Selon vos goûts et votre positionnement, ce compte peut vous aider à trouver les premières idées.
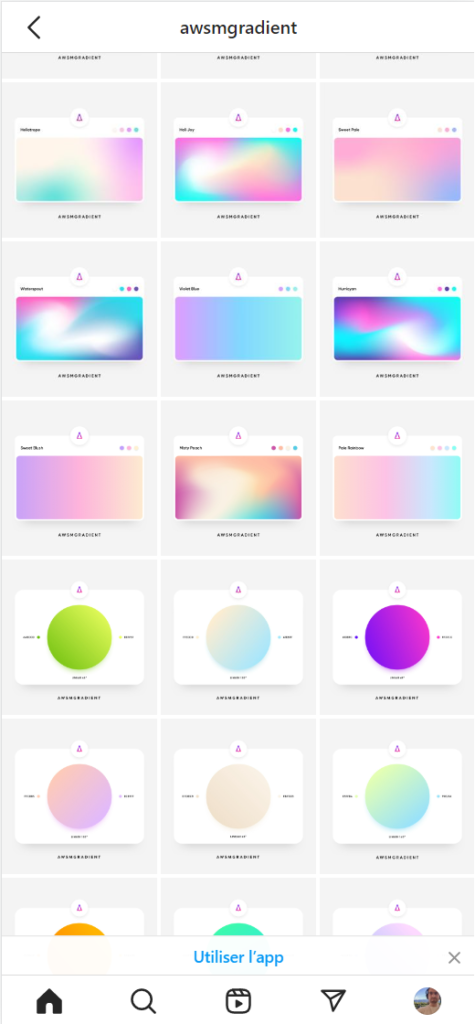
Pour information, @awmsgrandient offre le même type de contenu, mais ce dernier se consacre aux dégradées.
2: Approfondir vos idées avec Canva Color Palettes et Color Meanings


Le site canva.com propose deux pages web intéressantes.
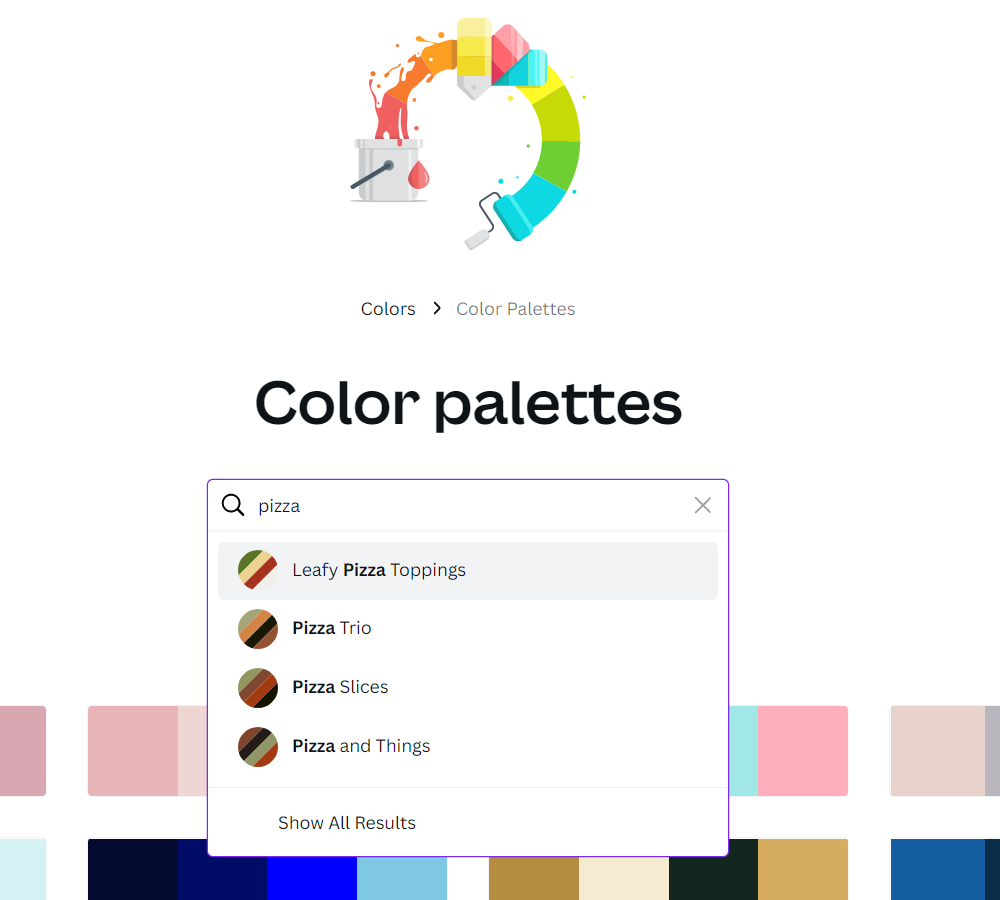
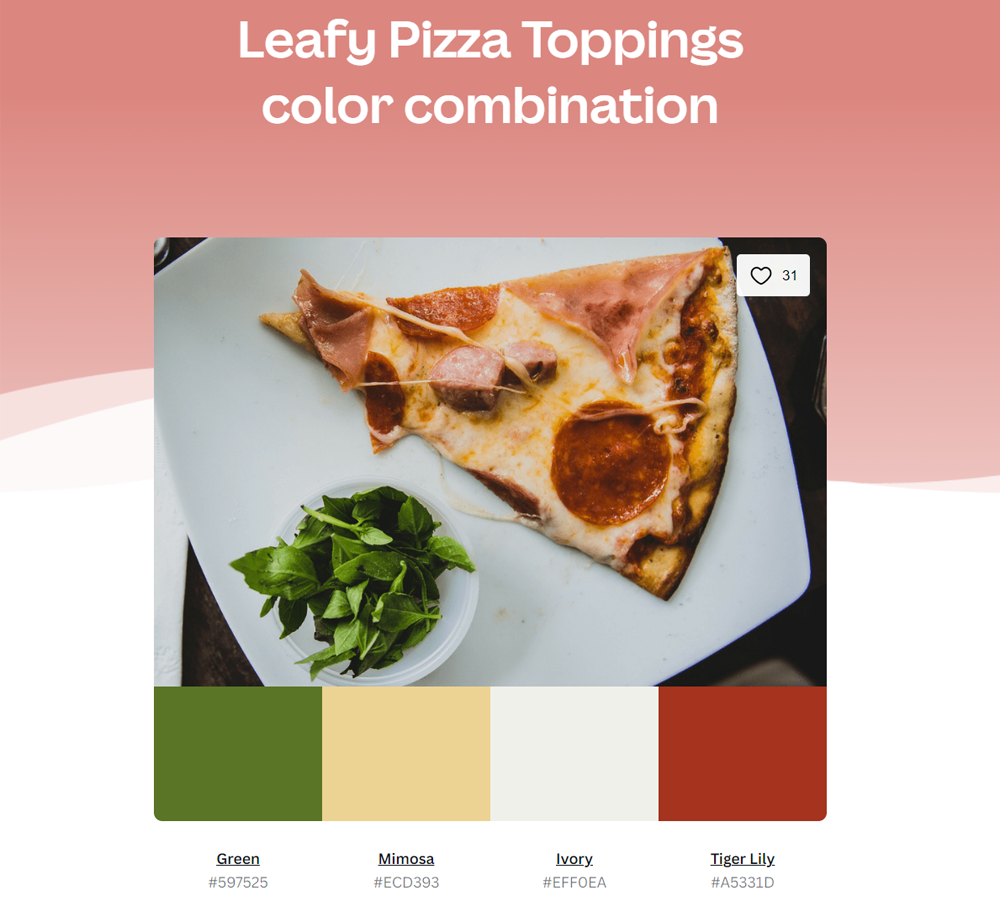
La première est Color palettes : elle va vous permettre de trouver des palettes de couleurs par mots clés (en anglais). Imaginons comme ci-dessus que je tape « pizza », différentes palettes me sont proposés. En cliquant sur un des choix, j’accède alors au détail de celle-ci. Les 4 couleurs qui la composent sont détaillées avec un intitulé et leur code HTML. Pour aider à se projeter, chaque palette est affichée avec une photographie aux couleurs accordés. En rapport avec votre recherche.


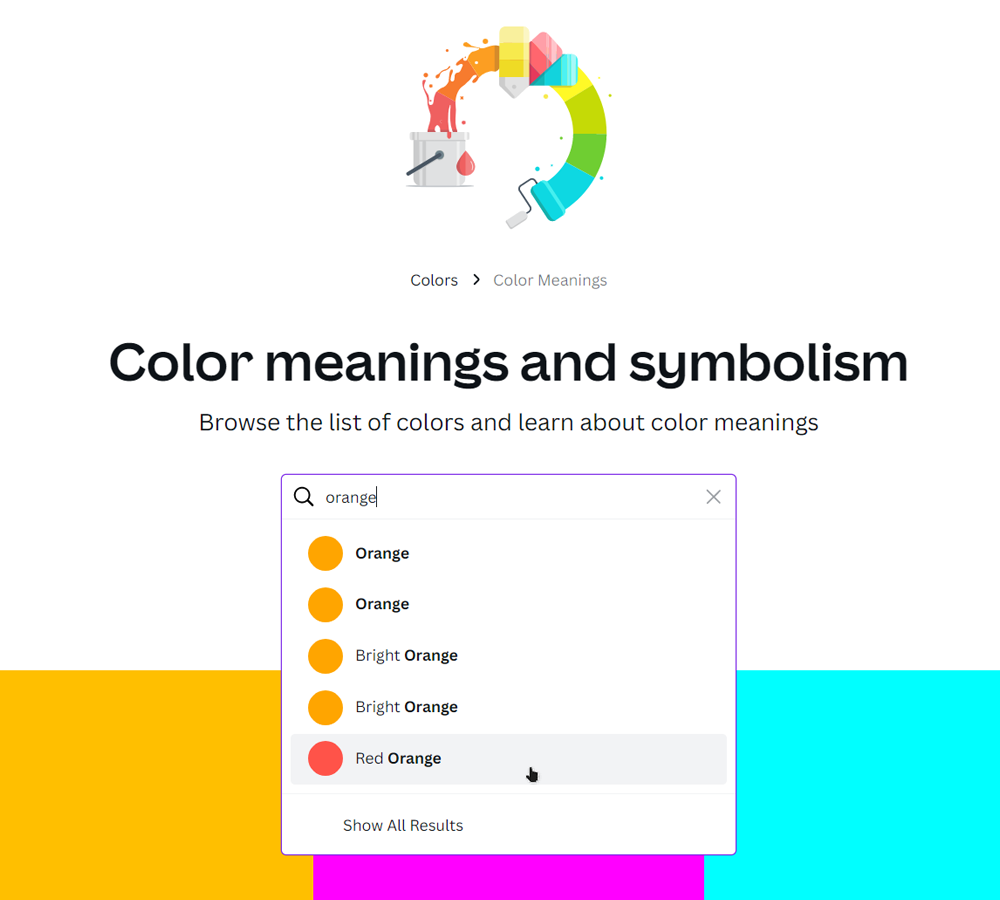
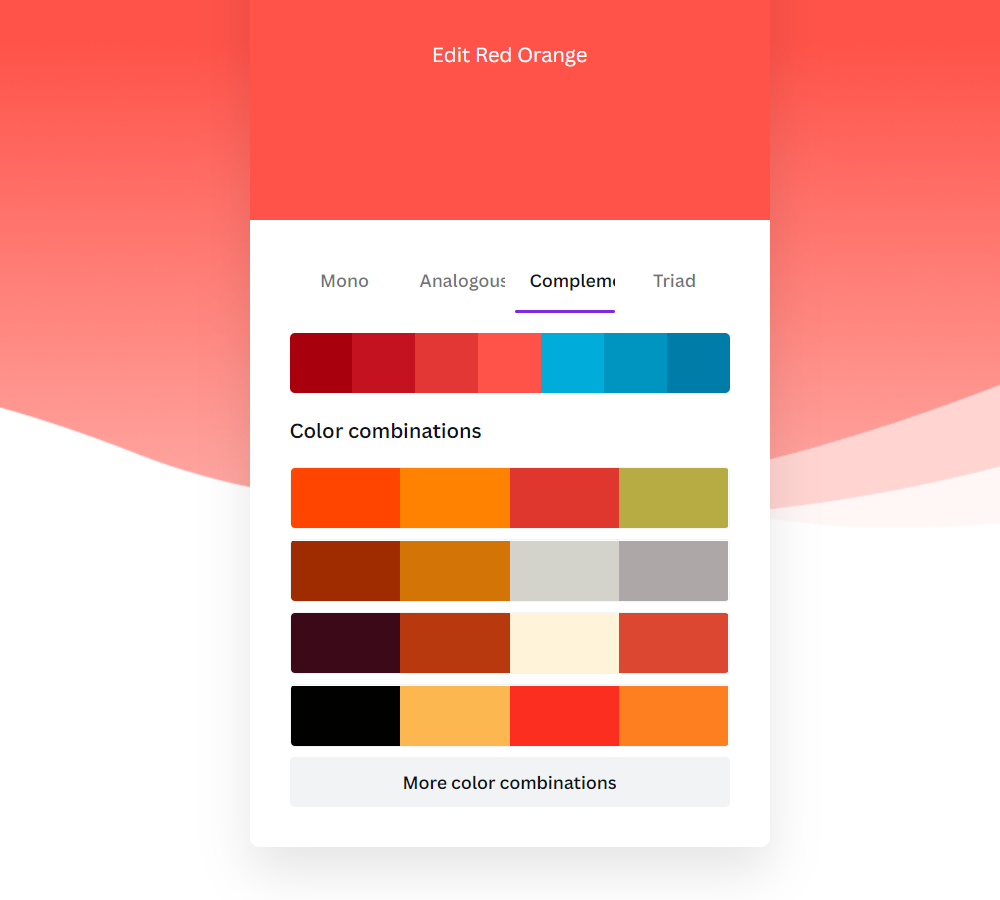
La seconde page est Color meanings : celle-ci va vous permettre de partir d’une couleur de départ. Une fois la couleur voulue trouvé dans la boite de recherche vous serez redirigé vers une page dédiée. La partie de gauche, textuelle, vous en apprendra un peu plus sur sa signification. Les idées associées à cette teinte seront décrite dans un texte (en anglais). La partie de droite, vous permettra de consulter des exemples de palettes dont elle fait parti. Pratique pour la mettre en situation.
3: D’autres moyen de trouver des palettes


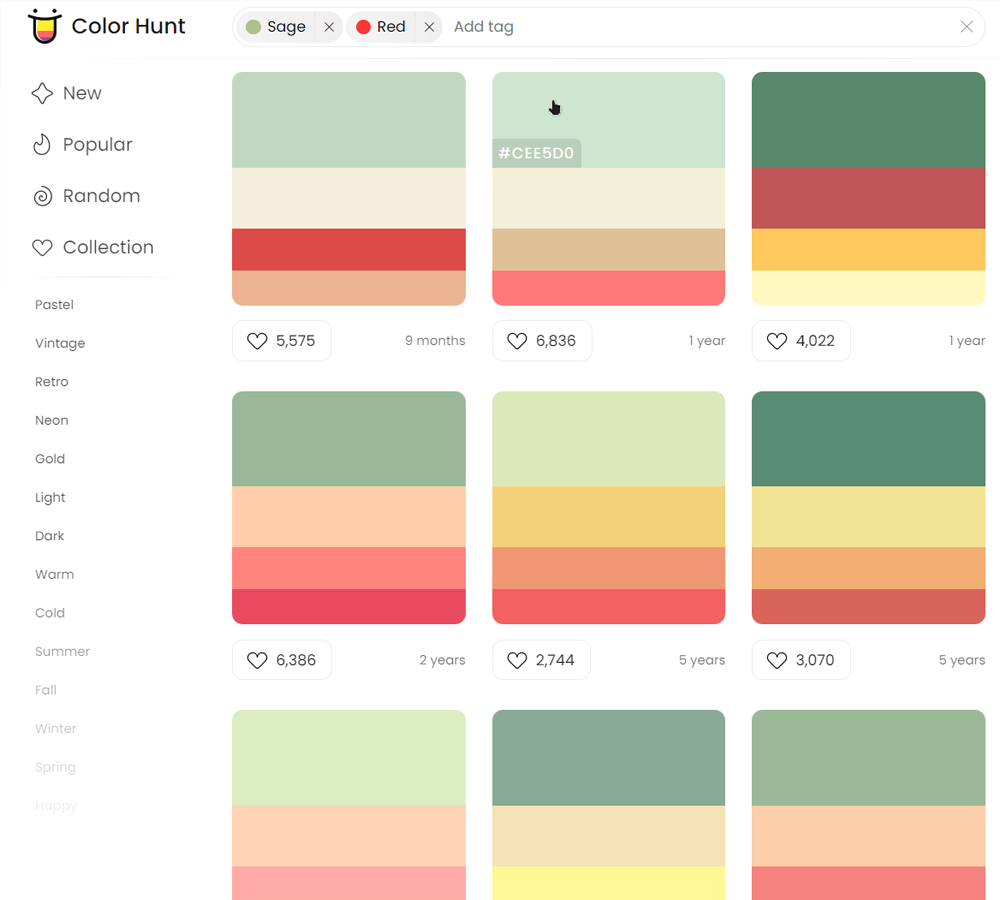
Le site colorhunt propose également une collection de palettes. Proche des pages instagram dont nous avons parlé, mais celui-ci propose une fonction « random » qui va tirer au hasard des couleurs accordées. Cela peut-être un bon moyen d’explorer d’autres pistes. Attention à chaque rafraichissement de la page random, les palettes changent, n’oubliez donc pas d’ouvrir dans un nouvel onglet celles qui vous plaisent. A découvrir ici : https://colorhunt.co/palettes/random
Une barre de recherche au haut de colorhunt est également à votre disposition et on apprécie le fait de pouvoir y saisir plusieurs couleurs (par exemple « sage » + « red » dans l’exemple ci-dessus).
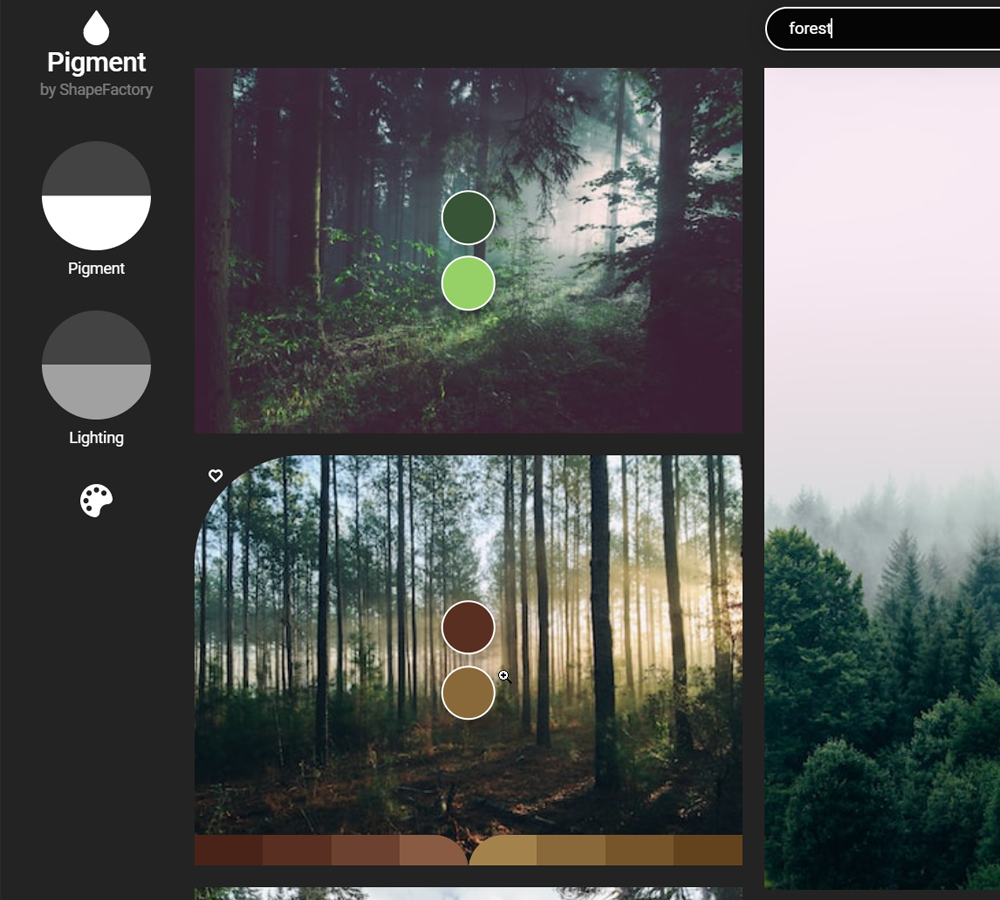
Le site pigment by shapefactory peut également valoir le coup d’œil. Sa barre de recherche fonctionne comme google image puisqu’elle vous permettra de naviguer dans une collection de photos qui servent de point de départ à l’extraction d’une palette.
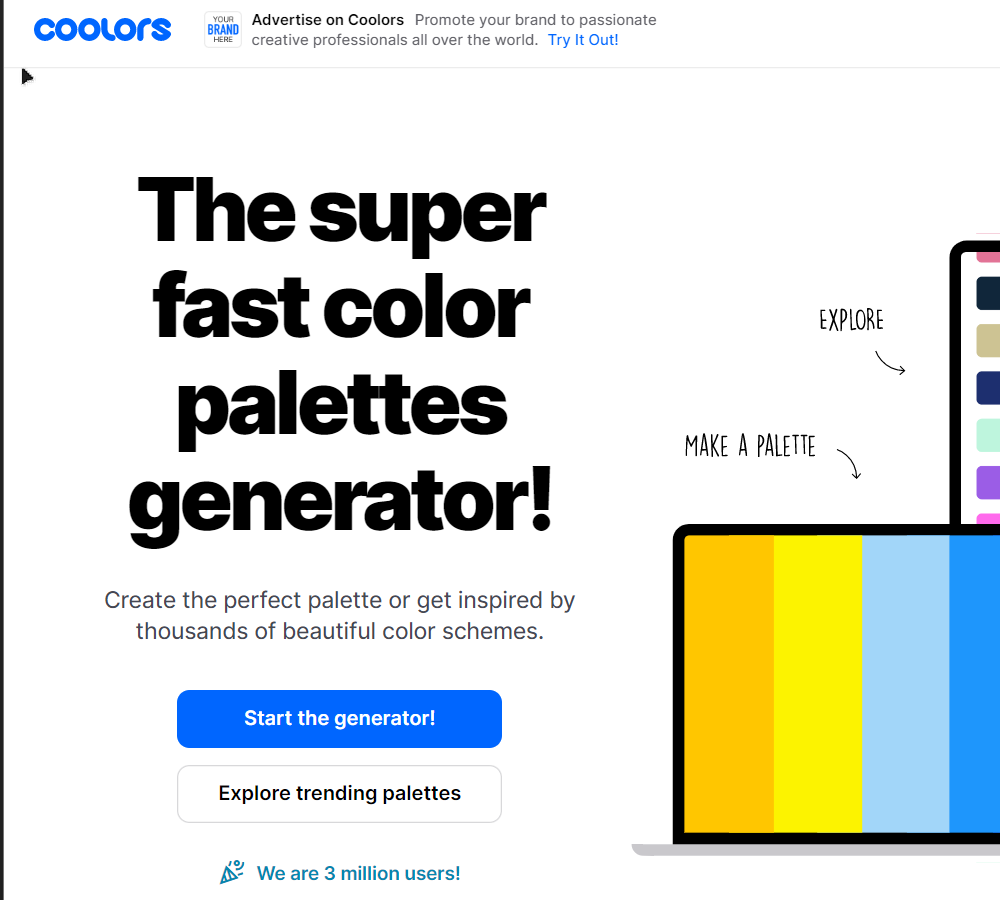
4: Générateur automatique personnalisable avec coolors.co



Les outils cités ci-dessus étaient principalement des moyens de découvrir des palettes prêtes à l’emploi de différentes manières. Cette fois-ci, place à une méthode un peu différente puisque le site coolors.co va vous permettre de mettre en jeu une plus grande dose de hasard ou d’IA avec son générateur.
Commencez par ouvrir la page Start the generator une première palette aléatoire s’affiche à vous, appuyez sur la barre espace de votre clavier pour en générer une nouvelle.
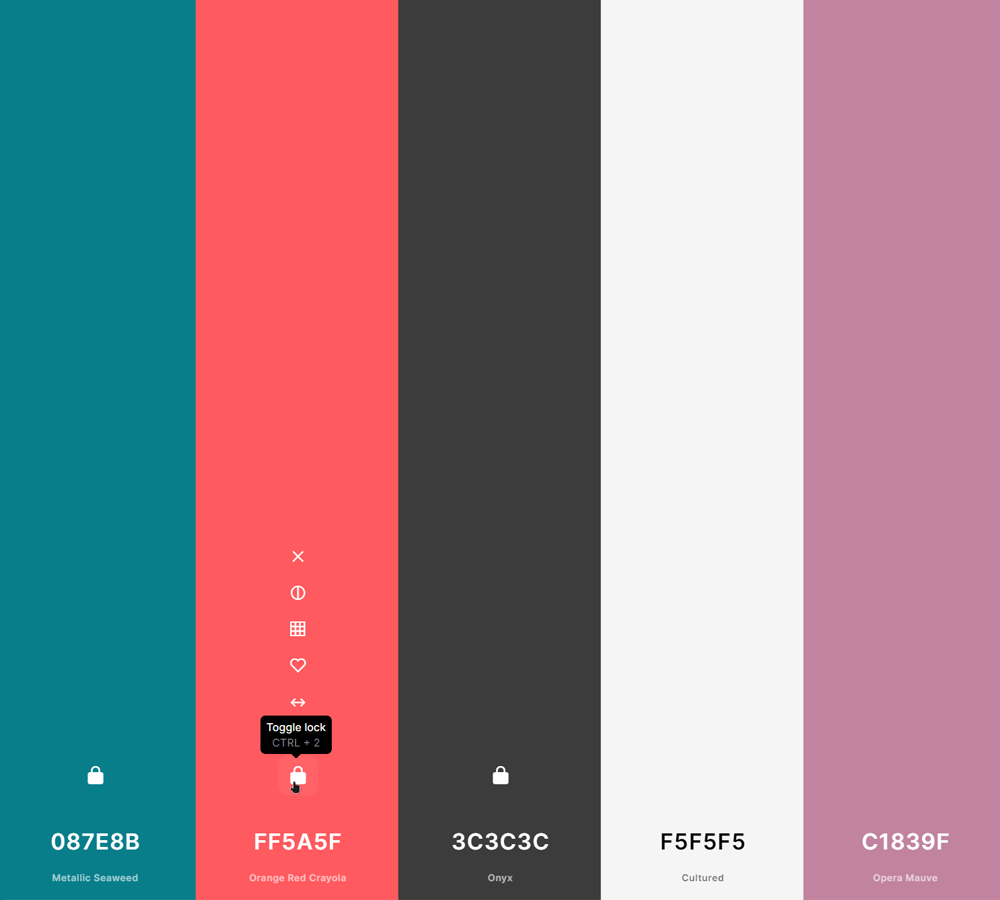
Lorsque des couleurs vous plaisent dans cette palette, vous pouvez cliquer sur l’icone cadenas de la colonne pour les verrouiller. (dans l’exemple ci-dessus j’ai verrouillé les 3 premières colonnes le vert / rouge / gris).
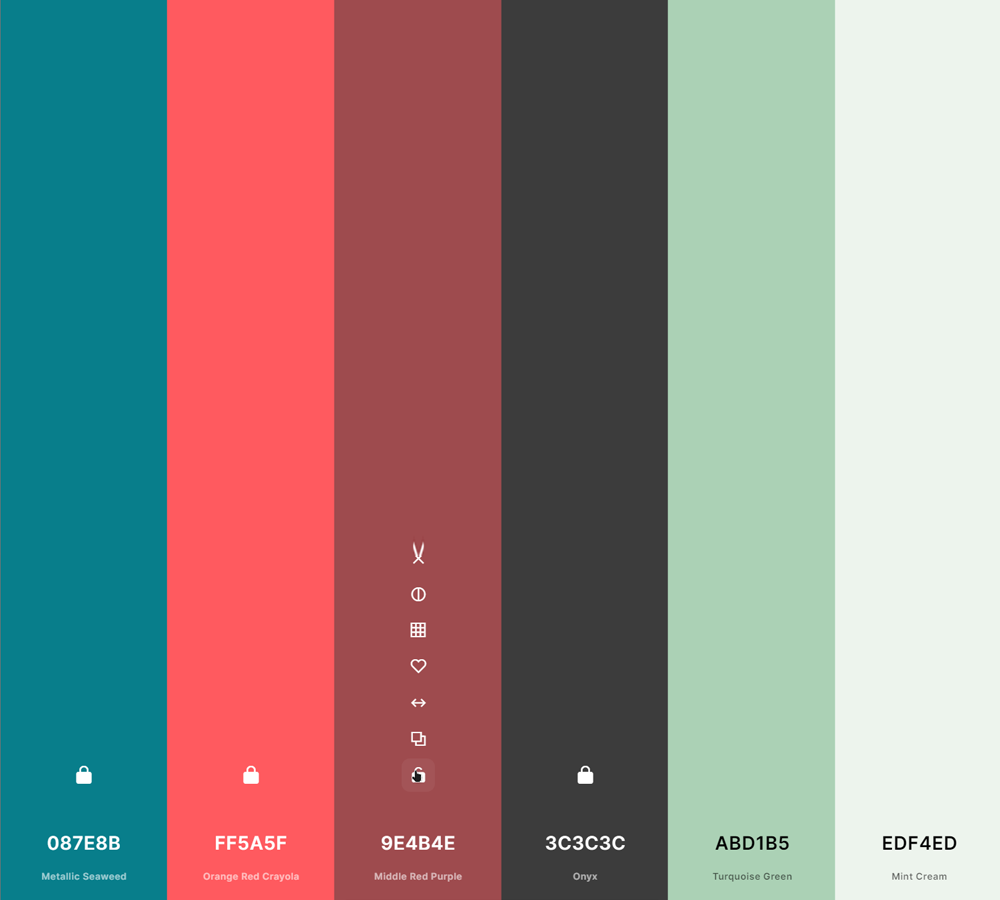
En continuant d’appuyer sur espace, l’algorithme va maintenant vous proposer des alternatives aux couleurs non-verrouillées. Dans ce exemple, exit donc le blanc et rose… quelques taps sur la barre espace me permettent de trouver un vert et un crème accordé).
Besoin d’une sixième couleur ? un clic entre la colonne rouge et grise me propose l’icone plus pour ajouter une variante intermédiaire.
Sûrement l’outil de plus malin de cette sélection, ce qui n’empêche pas une petite recherche initiale sur des palettes prêts à l’emploi pour d’abord orienter votre réflexion.
A vos crayons de couleurs ! 🙂